Comment créer une page web ?
 Il existe trois techniques pour réaliser une page web :
Il existe trois techniques pour réaliser une page web :
les frames, les tableaux et le CSS.
Pour créer une page web, un webmaster débutant serait tenté d'utiliser des frames qui semblent au premier abord plus pratique que les tableaux.
Créer une page web avec des frames
Le principe des frames (cadres) consiste à diviser l'écran en plusieurs fenêtres et afficher dans chacune d'elles, des documents HTML bien distincts.
La page ainsi chargée ne fait en réalité qu'indiquer quelles autres pages vont être affichées dans le navigateur et de quelle manière elles sont organisées
(frameset).
On peut comparer cette organisation à celle d'un tableau dont les cellules seraient des pages entières.
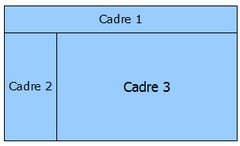
Exemple : découpage d'une page web en trois zones distincts
 Le cadre 1 sert pour l'entête (header),
Le cadre 1 sert pour l'entête (header),
le cadre 2 pour la navigation
et le cadre 3 pour le contenu de la page qui variera selon le menu sélectionné.
Plutôt que de répéter un même ensemble d'éléments sur toutes les pages d'un site, le webmaster peut, grâce aux frames, réserver et afficher qu'une seule et unique fois l'entête et la navigation sur l'ensemble de ces pages web.
De cette manière, le webmaster n'a plus qu'à se consacrer qu'à un seul élément indépendant : le corps de la page dédié au contenu.
Les avantages de créer une page web avec des frames sont :
- Simplicité du code
- Menu de navigation toujours présent à l'écran
- Rapidité de mise en page
Mais avant de réaliser une page web avec des frames, voyons ensemble les inconvénients :
- Barre de défilement pas très esthétiques
Le cadre 2 ayant une hauteur fixe, si votre corps de page (cadre 3) a une hauteur supérieur au cadre 2, une barre de défilement va apparaître...
- Impossibilité de connaître la page visitée
L'URL indiquée dans la barre d'adresse du navigateur correspond à la page comprenant le frameset donc le visiteur ne peut connaître l'adresse (url) de la page visitée.
- Difficulté d'impression
Il est impossible d'imprimer une page entière. L'impression se fera uniquement sur le corps de la page (cadre 3).
- Non appréciée par les internautes
Les internautes n'aiment pas ce genre de sites car pour visualiser l'intégralité d' une page, ils doivent se servir de cette fameuse barre de défilement verticale (pas très commode pour naviguer).
- Référencement très délicat
Les frames sont incompatibles avec quasiment tous les moteurs de recherche, dont Google.... Pourquoi ? Un moteur de recherche scanne le texte de la page qu'il visite or la page initiale de frames ne comporte que très peu de lignes de code HTML.
Créer une page web avec des tableaux
Originellement prévus dans le but de mettre en forme des données, les tableaux ont rapidement été détournés par les auteurs web pour combler un vide qui faisait cruellement défaut au HTML à l'époque : la mise en page.
Avant l'arrivée du CSS, les développeurs pensaient avoir trouvé la parade avec les tableaux et ont donc commencé à utiliser massivement ces derniers pour du positionnement et autres mises en page complexes.
Vous allez voir dans l'article ci-après que les tableaux sont franchement inadaptés aux exigences d'aujourd'hui, à cause de leurs limites notamment en termes d'accessibilité, de facilité d'utilisation et de maintenance.
Voir cet excellent article sur les problèmes de créer une page web avec des tableaux
Pourquoi créer vos pages web en utilisant le CSS ?
A l'heure actuelle, il est facile de créer une page web, un site internet.
En travaillant avec un éditeur de création Web WYSIWYG tel que Kompozer, vous pouvez mettre en forme directement vos pages Web et visualiser immédiatement le résultat sans passer par le code.
WYSIWYG (What You See Is What You Get): ce qui signifie : « Ce que vous voyez est ce que vous obtenez ».
Mais, vous vous apercevrez très rapidement, qu'il est nécessaire de connaître un minimum le HTML, si vous souhaitez concevoir de bonnes pages Web.
Le langage HTML repose sur des règles bien précises publiées par un consortium international : le W3C (Word Wide Web Consortium).
Il serait dommage de voir vos pages web très bien interprétées par un navigateur et illisibles sur les autres.
Le but est, vous en conviendrez, d'avoir un site Internet qui s'affiche correctement sur les principaux navigateurs pour obtenir une visibilité maximale.
Les normes ayant évoluées, il est important de savoir que W3C a déclaré de nombreuses balises « obsolètes » ou dépréciées.
La grande majorité des webmasters n'ont pas pris en considération ces évolutions.
Il n'y a qu'à voir le nombre de sites utilisant :
- Des tableaux, des frames pour structurer leurs pages web.
- Des propriétés de mise en forme interdites telles que <center>, <font>...
Réalisez vos pages web en séparant le fond (le contenu) de la forme (présentation) :
- Utilisation du langage HTML pour structurer vos pages web, insérer du texte et images.
- Application d'une feuille de style (CSS) pour décrire l'apparence de vos pages Web.
Bien entendu, vous pouvez mettre en forme vos pages web en utilisant uniquement le langage HTML mais dans ce cas, vous ne garantissez pas la pérennité de votre site.
Si vous avez l'habitude de créer vos pages web, avec des tableaux, sans utiliser les feuilles de style, je vous conseille d'oublier vos mauvaises habitudes.
NOUVEAU BLOG
Vous souhaitez développer votre stratégie de communication digitale et vendre vos formations en ligne en toute bienveillance…

